
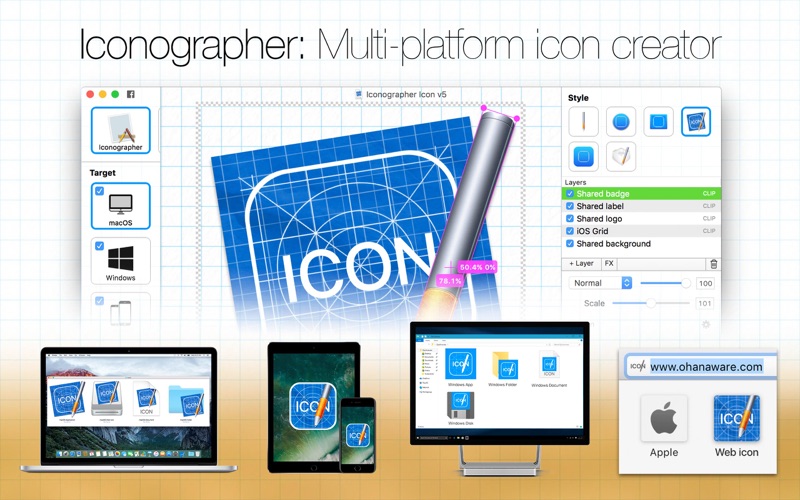
Designing application icons or customizing icons on your Mac can be a tedious and time consuming task, especially application icons as you need to also create the related "Document" icons, "Disk Image" icon and possibly even a Folder icon. Not forgetting that different operating systems have different guidelines for how app icons should look.
We decided to share our own icon creation tool, so it can help you too. Its called Iconographer, we designed it to help us create our application icons (plus related icons) and we use it to customize our Macs, making it quicker for us to recognize certain folders or disks.
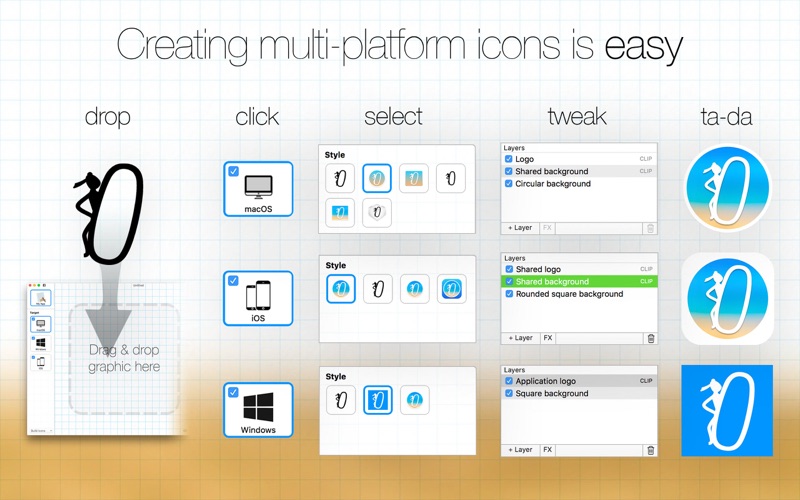
In Iconographer weve included templates and styles to simply the process of creating the following icons.
* macOS; App icons, folder icons, disk icons & document file icons.
* iOS Application icons.
* Windows; App icons, folder icons, disk icons & document file icons.
* Even web icons, such as favicon.ico (with PNG variants) and Apple Touch Icons, so they look great in Safaris favorites panel.
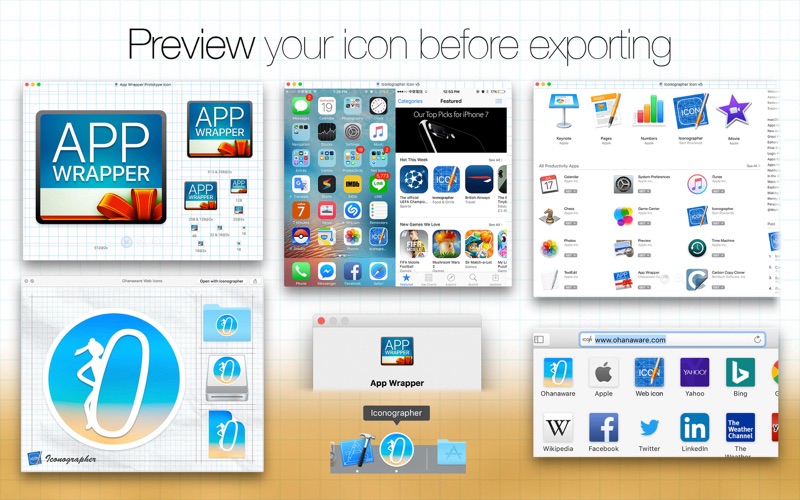
Creating icons is only one step in the process, once youve designed the perfect Icon, you still need to make sure it looks good. That often involves a lot of work and more time, to make Previewing simpler, weve built in a bunch of options.
* The macOS Dock (it actually replaces the Iconographer icon).
* The macOS About Box.
* A Mac App Store sample.
* QuickLook Preview.
* iPhone 6 home screen & App Store.
* iPad 2 home screen.
* Contact sheet showing the icon at various sizes.
We built a brand new editor, specialized in the task of creating icons. While we were building the editor, we were also actually using it to design icons (eating your own dog food) and so were very proud of this editor, heres some of the features.
* Layers, with blending modes, opacity & clipping.
* Layer dimensions are actually displayed in the layer while youre moving it around (awesome).
* Platform specific shapes, such as the macOS circle, rounded rect, Windows tile and iOS rounded square.
* Multiple 1-Click Styles, for not only each icon, but also each platform.
* A choice of 5 different backgrounds.
* Shared graphic layers, set the image once and its used across all the icons.
* Shared colors & gradients; helping to keep your icons identity across platforms.
* Shared labels; perfect for any text you need on the icon.
* Increase readability; keeps legibility of text at smaller sizes.
* Snapping guidelines, help to keep the elements in line.
* Overview; provides a small preview helping to simulate what the icon will look like at smaller sizes.
The last stage of making an icon is creating it in the right format and with the right elements for each platform. This can be a confusing experience as again they all have their own requirements. We not only simplified this approach greatly, we also kept it open for those moments when you need those specific options.
* Formats include; ICNS, Iconset, Windows ICO, Tiff & PNG.
* Highly compressed icons; up-to 75% smaller than competing applications.
* Choice over which sizes are included in the exported icons.
* ICNS files can support Mac OS X 10.0 through to macOS Sierra (10.12).
* Windows ICO files can support Windows 95 up-to Windows 10.
* Export all platforms in one click by selecting "Build all selected icons".
* Bitmap image export; control over file format, image size and resolution.
And the great thing is, were not finished yet. We have a list of features as long as my arm that we really want to add to Iconographer. Pick up your copy of Iconographer today, so we can continue to make it the #1 Icon design tool tomorrow.